

Now you’ll be back in the image window where you can do other editing work, or just save and close. Once you have your dimensions set, hit OK. For a digital design, you would instead make sure the pixel dimensions match the requirements. This means to make the image exactly the size you need so you can place it at 100%.įor example, in a printed piece you would want to size the image to the dimensions of the image box in your layout program to give the best resolution. It’s good practice to use an image pre-sized for use in its intended environment, to prevent other apps or services from changing your images without your control.

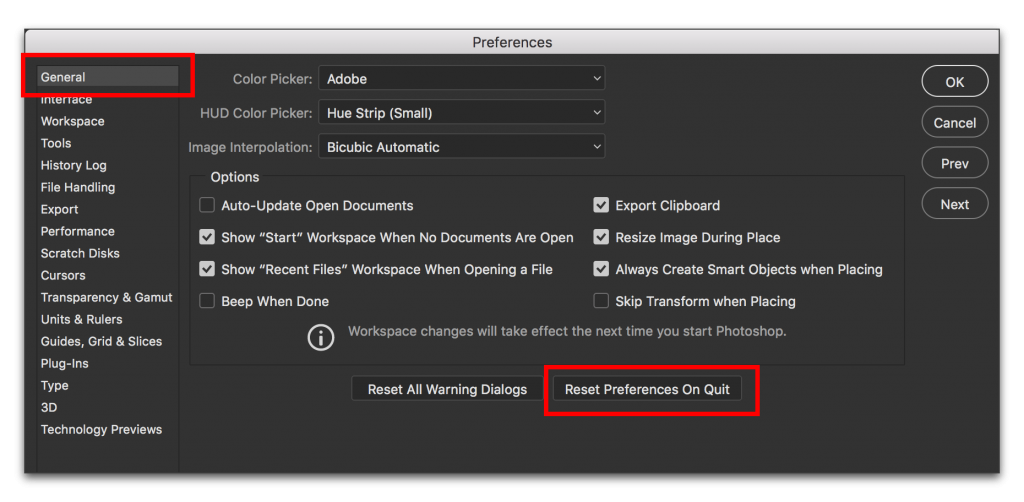
To access the window, open your image file. Your resizing options live in the Image Size window. As you can see, there’s a lot of detail we don’t want to lose, so here are the proper steps for maintaining them. We want to resize this high resolution image of a rhino. Resize an Image in Photoshop Image via Stasinho12
#On one resize reset preferences plus#
Plus it’s really easy once you understand the terms and functions. After all, the more you can do by yourself, the less reliance you have on others, which saves time and money. Resizing images can do more than just prevent auto-sizing. Thanks to Photoshop, we can enlarge images to a point without the typical pixel enlargement artifacts that can make them look bad.

Just use this guide to take control of the size and resolution of your images.Īs a bonus we’ve included a section about resizing without losing image quality. Preventing undesirable effects like stretching, cropping, and pixelation is within your grasp. Follow the simple steps in this tutorial to resize any image in Photoshop without losing quality or resolution.


 0 kommentar(er)
0 kommentar(er)
